How to Choose Website Color Schemes That Actually Work
Website Color Schemes
Even experienced graphic designers may find choosing website color schemes to be difficult. The colors of a website affect how people feel when they visit your website and more importantly, how long they stay there. The color scheme of your website also contributes to your organization’s brand since users will come to recognize the colors of your website.
Take a second to think about how you want your website to look. Do you want it to look clean and professional? What about bold and exciting? Or maybe you want your site to look playful and inviting. Whatever the impression, take the time to decide how you want people to feel when they visit your website. Choosing the right scheme can be tricky but it is well worth the time.
Be sure to download our FREE Color Palettes for Website Design PDF for sample website color schemes you can use on your own site!
Psychology of Color

Believe it or not, colors can affect our moods and even our behaviors. That said, website designers can harness the power of color to manipulate the feelings and behavior of their website viewers. The trick is to use colors that will make people visiting your website feel a certain way.
Ever since Johann Wolfgang von Goethe published Theory of Colours in 1810, humans have been trying to understand how colors can affect our moods. This list helps to explain the feelings each color invokes.
- Red: Energy, Passion, Excitement, & Power
- Blue: Cool, Spiritual, & Freedom
- Yellow: Optimism, Happiness, & Joy
- Green: Natural, Health, & Wealth
- Orange: Approachable, Energetic, & Playful
- Violet: Wisdom, Sophistication, & Celebration
- Pink: Playful, Inviting, & Different
- Brown: Natural, Comfort, & Stability
- Gray: Security, Maturity, & Reliability
- Black: Power, Elegance, & Mystery
- White: Pure, Clean, Youthful, & Fresh
While everyone has a different reaction, these generalizations will help you select a color that represents what your business does and what it stands for. A company that sells organic and natural products might want to choose green or brown for its website color scheme. Generally, people think of the colors green and brown as being “natural” and “healthy”. Therefore, these colors would work well on the website and logo.
Choose your Dominant Color
The first step in determining your website color scheme is to choose a dominant color. This will be the color that people associate with your brand. Think of Facebook and the color blue will surely come to mind. You should use a dominant color as it strengthens the company brand and should be used in the company logo as well.
Make sure to think about what your company does and what it stands for. This will help you choose a primary color that best reflects your company.

Say for instance that you chose green as the dominant color for your business. There are many different colors that fall under the category of “green”. Identifying exactly which color green will help give your brand a deeper sense of identity and set you apart from your competition.
Digital colors are made up of values that are called hexadecimal color codes. In short, these are six-figure values that represent the exact color you chose on a computer. There are hundreds of “greens” to choose from, each with a different hex value. Choosing exactly which color green will work best can be difficult, but it will help you establish a strong brand for your company.
An example of a hex number would be #7A7772, which will make it possible to reproduce the exact same color gray every time.
Choose 2-3 Complimentary Colors
Now that you have chosen your dominant color, think about two or three additional colors that would work well with your dominant. These colors will work as accents on your website and you may also use them to strengthen your brand.
This is where things can get complicated. Even for experienced graphic designers, choosing complementary colors that work well with the dominant color can sometimes be tricky. Luckily, there are tools that help make the process a lot easier.
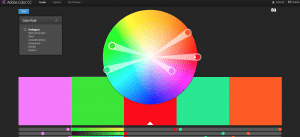
The Adobe Color Wheel is a great tool to help you select complementary colors for your website. Simply choose your dominant color and the application will suggest complementary colors that will work well the dominant. To make the process easier, this tool also provides the hexadecimal color codes which you can copy and paste directly into your WordPress theme, Photoshop, or wherever you are establishing your brand colors.

Before you go and choose colors for your website, it’s always a good idea to have a strategy for selecting your color palette. Here are a few strategies to get you started planning your website scheme.
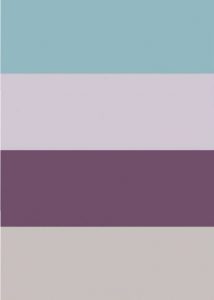
Muted Colors
Muted colors can be thought of as being less saturated or mixed with black. People often think of them as “flat” or “inviting”. Muted colors work well with younger audiences as well as older.

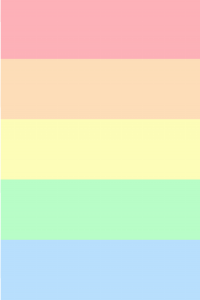
Pastel Colors
People often describe pastel colors as being ‘milky’ or ‘washed out’. These colors are less saturated and can give your website a modern or playful look which, similar to the muted colors, can work well with younger and even older customers.

Bold
If you’re looking to make your website pop, consider bold colors which are often deemed “vibrant” and “edgy”. These colors are useful if you are trying to catch someone’s eye but you must use them responsibly as they can easily become distract your viewer.

Grayscale
Also known as black-and-white, people often describe it as “classy” and “traditional”. Grayscale works well with older demographics or younger more artistic visitors. Be careful not to overdo it on the grays. While they can give your site a touch of class, too much gray can also make your site dull and depressing.

Website Background
It is a good idea to use neutral colors (shades/tints of black and white) for the background of your website. Content that is posted onto a bold blue or red background may be too overwhelming to your audience. Your background does not have to be your dominant color, but it should work well with the dominant color you choose.
Using neutral colors for the background of your website will provide space for you to utilize other colors more efficiently without confusing visitors. Colors are meant to catch the eye of your audience, not distract them from the content on your site.
While it is typically a good idea to use neutral colors for the background of your website, it is not a law. Experiment with different colors and find what works best for your website.
Text Color
The color of your text should be either black or white. Unless you have a word or two that you want to accent with a different color to grab the viewer’s attention, it is best to stick to the classics. Once again, simplicity is key in website design. You are not trying to reinvent the wheel with your text color.
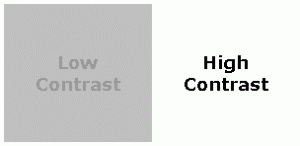
Also, keep in mind how your text will look against the background color you have chosen. It is best to create a strong contrast between your text color and the background so your content is easy to read. If you have a dark background, use white text. If you have a light background, use black text.
A low contrast website will make it difficult for visitors to read your content which in turn will cause them to leave your website sooner. A rule of thumb is to make your text so easy to read that your grandpa can do it with ease.

Image Interaction
It is always a good idea to think about how your color schemes will affect the pictures you use on your website. A black and white photo with low contrast might become lost in a dark or light background.
Similarly, A picture with strong blue hues may become hard to see if it posted in front of a blue background. Take for instance this sample page below. Since the images on the site are dark to begin with, placing them on a dark background makes them difficult to see. Whatever you place on your website should have a purpose and therefore, should be easy to see.
Take some time to think about how your images will look against the background color you have selected.

Why Color Schemes Matter
Colors have the ability to influence the mood and perception of the people visiting your website. Visit other websites to gain inspiration if necessary. Choosing color schemes doesn’t have to be scary. Whether you’re an experienced graphic designer or a first-time website designer, you should understand the importance of your website color scheme.
Whatever the purpose of your website, take some time to choose the right colors that will represent your website and brand in the best way possible.
Download our FREE Color Palettes for Web Design PDF for sample schemes that will help jump-start your own project.